There are 4 different types of CSS positioning, which are as the title of this post states: Static, Relative, Absolute, and Fixed. Each one has its uses and special circumstances for when to use them.
Static Position
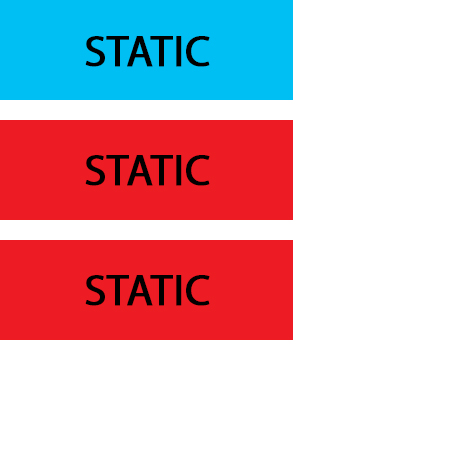
Static is the default type of positioning. When elements don’t have a position specifically set, they default to static. There’s not much you can do with a statically positioned element. These elements will stack in a standard one-after-another order. So in your code, whatever comes first will be displayed first, then the next element will be below it, and so on.

Relative Position
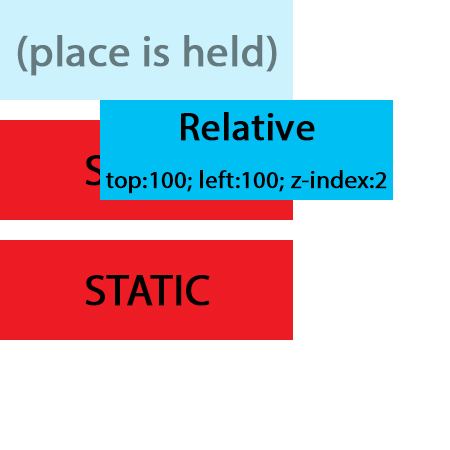
The relative positioning is interesting because if you just give an element position:relative it will initially seem to do nothing. In order to see a relatively positioned element move you also need to tell it where to go using one of the following top: XXX ; bottom: XXX; left: XXX; right: XXX;. When you begin to move around a relatively positioned element, two things happen. First, you will see the element move off from the side specified, so if you wrote top:50px; the element will move 50px off from the top, or basically down. When you do this though, it doesn’t effect any other static elements around it. So like above, if there’s a static element below your relative one, and you move the relative element down by 50px, the two will overlap, but there is essentially a placeholder where the relatively positioned div originally was. Again, this means that it does NOT effect any other static elements around it
z-index to the rescue
Let’s say your code looks like this
<div id="one"></div>
<div id="two"></div>
<style>
#one{position:relative; top:50px;}
</style>
In this case the #one div will be brought down to overlap the #two div. The final (fifth) direction you can move an element is with the z-index property. By default all elements have a z-index of 1. Keep in mind that this is just a stacking order, so no units of measurement are needed, its not defined in px, em, % or anything like that, just the number. To have control over which element is placed on top or on the bottom, we can use the z-index property, and really use any value above 1 that you want. So you can put 2, you can put 10, 100, or something like 99999999 if you want to ensure that it’s placed on top of everything else.

Absolute Position
An absolutely positioned element is actually removed from the DOM and positioned based on its nearest relatively positioned parent element. What does this mean?… First off, unlike a relatively positioned element which doesn’t effect other static elements, when you give an element position:absolute its like it no longer exists. This means that other static elements will move up to fill in the space where the absolute element would have been. The position of the absolute element is determined by its parent elements. If all of the parent elements are either static, or there are none, then the element is positioned based on the <body>. Let’s look at three examples:
<body>
<style>
#one {
position:absolute;
top:0;
left:0;
}
</style>
<div id="one">Lorum Ipsum...</div>
</body>
<body>
<style>
#wrapper{
width:1000px;
margin:auto;
}
#one {
position:absolute;
top:0;
left:0;
}
</style>
<div id="wrapper">
<div id="one">Lorum Ipsum...</div>
</div>
</body>
<body>
<style>
#wrapper{
position:relative;
width:1000px;
margin:auto;
}
#one {
position:absolute;
top:0;
left:0;
}
</style>
<div id="wrapper">
<div id="one">Lorum Ipsum...</div>
</div>
</body>
In the first example, the div#one has no parent elements other than the <body>. In this case, the div will be positioned the the top left corner of the body of the page. In the second example, even though the div#one is inside of the div#wrapper, it will still be positioned based on the <body>. This is because the div#wrapper has a static position. In example 3 however the div#wrapper has a position:relative which means that the div#one will be in the top left corner of the div#wrapper.

Fixed Position
Fixed elements are completely independent of everything else on the web page. Regardless of any parents, a fixed position element will always be positioned based on the browser window. The interesting thing about fixed position elements is that when the page is scrolled, the element stays “fixed” and is always visible.
Example
Below is a working example where you can change the positioning of each element inside of the container. The container itself has a position:relative Try it out!
Div 1
Select positioning:Div 2
Select positioning:Div 3
Select positioning:Div 4
Select positioning:
Thank you so much for this. I finally learnt positioning!
This is very usefull information. thank you so much for this.
Great thanks.
Easy to understand of me.